GitHub Integration with Jenkins
In the realm of DevOps, Integration between GitHub and Jenkins stands as a pivotal point for achieving continuous integration and delivery. In this guide, we'll unravel the intricacies of GitHub webhooks, paving the way for seamless automation in Jenkins.
What are Webhooks?
A webhook is an HTTP request, triggered by an event in a source system and sent to a destination system, often with a payload of data. Webhooks are automated, in other words they are automatically sent out when their event is fired in the source system.
This provides a way for one system (the source) to "speak" (HTTP request) to another system (the destination) when an event occurs, and share information (request payload) about the event that occurred.
Webhooks create the hyperlink between GitHub & Jenkins.
Any changes made to the GitHub repo will be automatically identified by Jenkins and will be pushed to the webhook URL.
What are Webhooks used for?
Webhooks are used in a wide range of scenarios, including:
Triggering CI (continuous integration) pipelines on an external CI server. For example, to trigger CI in Jenkins or CircleCI when code is pushed to a branch.
Sending notifications about events on GitHub to collaboration platforms. For example, sending a notification to Discord or Slack when there's a review on a pull request.
Updating an external issue tracker like Jira.
Deploying to a production server.
Logging events as they happen on GitHub, for audit purposes.
How to create Webhook in GitHub?
Steps to create webhook is given below: -
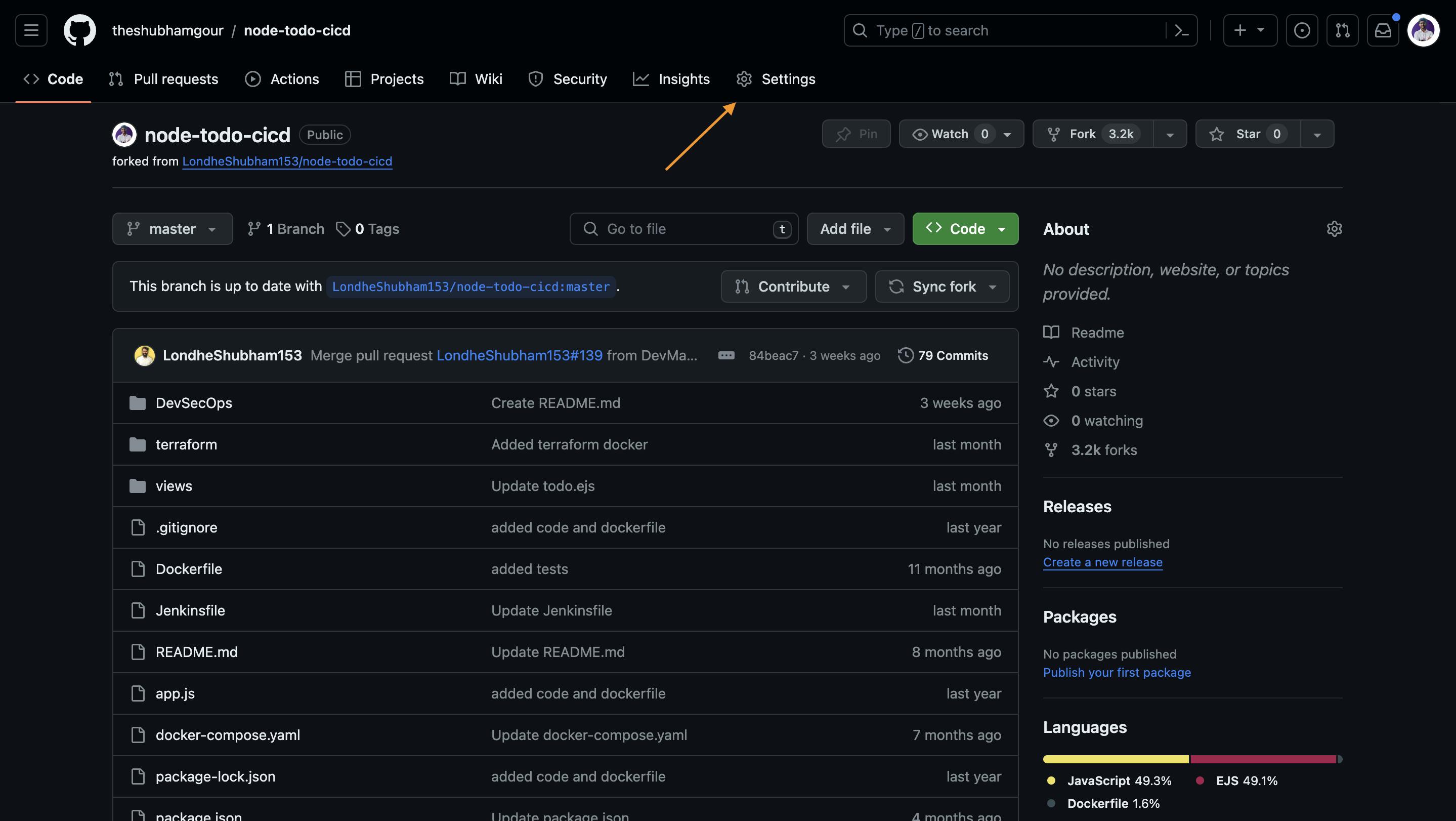
- Go to your GitHub repository's settings page.

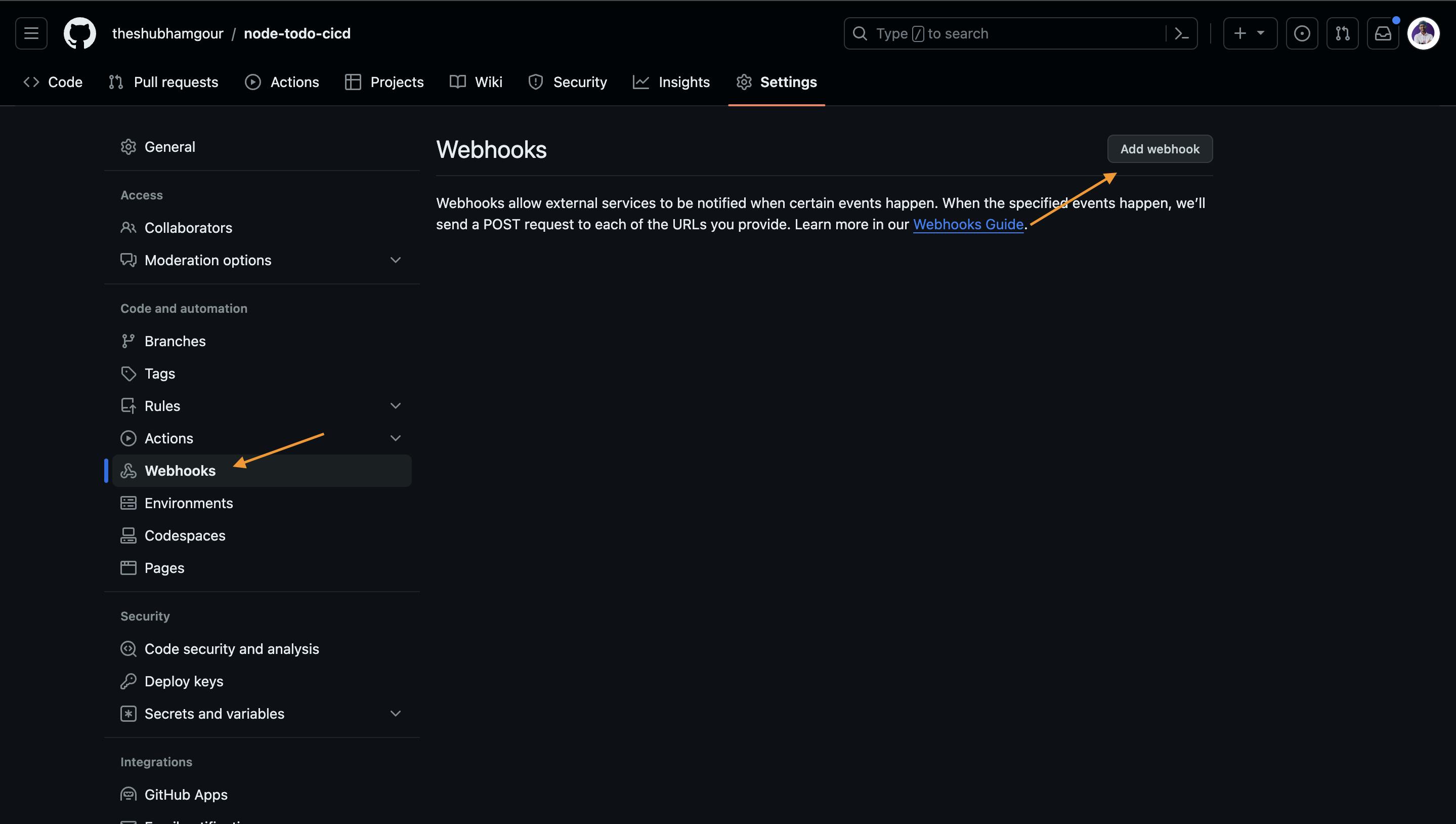
Navigate to the "Webhooks" tab and click "Add webhook."

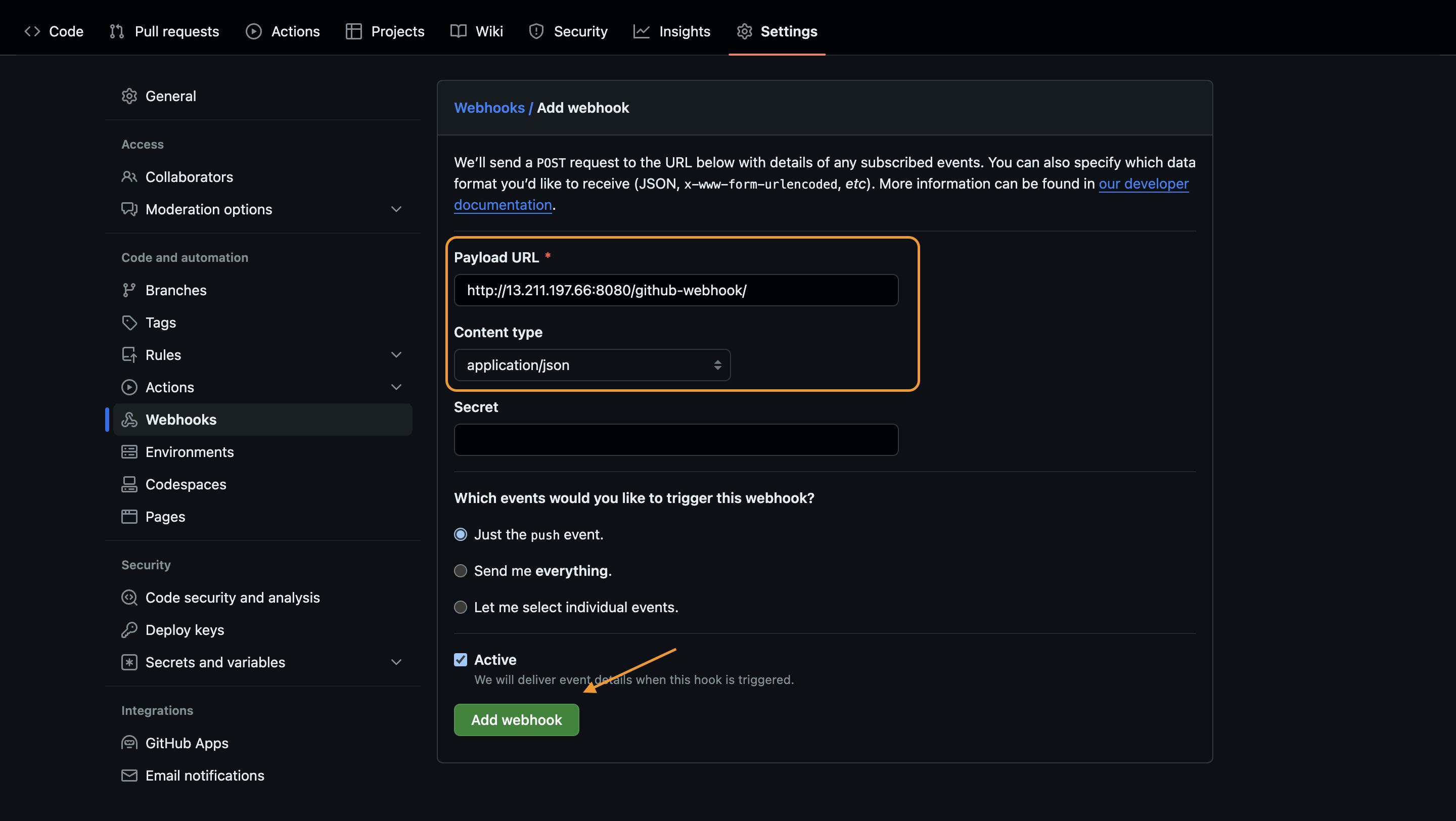
Configure the webhook by providing:
Payload URL:
<Jenkins_URL>/github-webhook/Events: Select the events you want to be notified about.
Secret: Optional, but enhances security.
Click "Add webhook" to finalize the configuration.

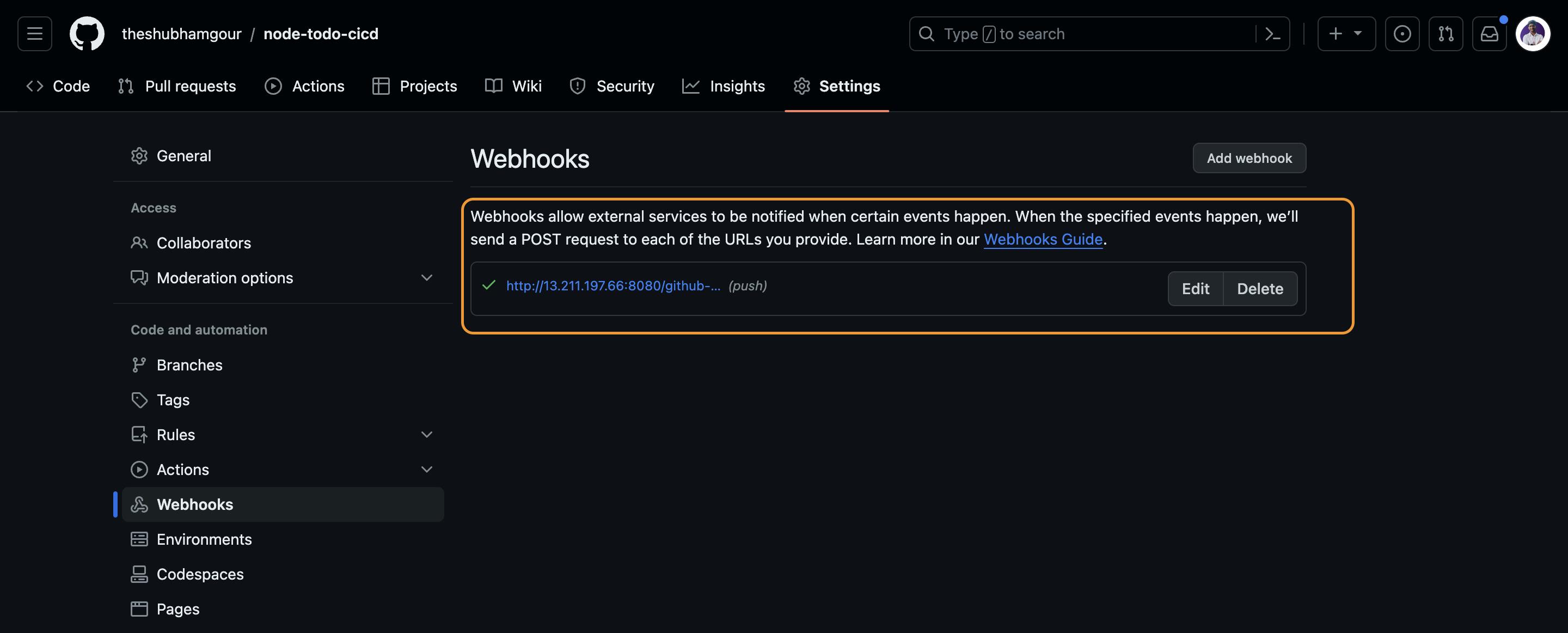
Don't forget to refresh the page after setting up the webhook to ensure the webhook URL is validated.

So, basically when you create a webhook, you specify a URL and subscribe to events that occur on GitHub. When an event that your webhook is subscribed to occurs, GitHub will send an HTTP request with data about the event to the URL that you specified. If your server is set up to listen for webhook deliveries at that URL, it can take action when it receives one.
Jenkins Freestyle Job With Webhook
Example 1: Deploying a Node Todo Application
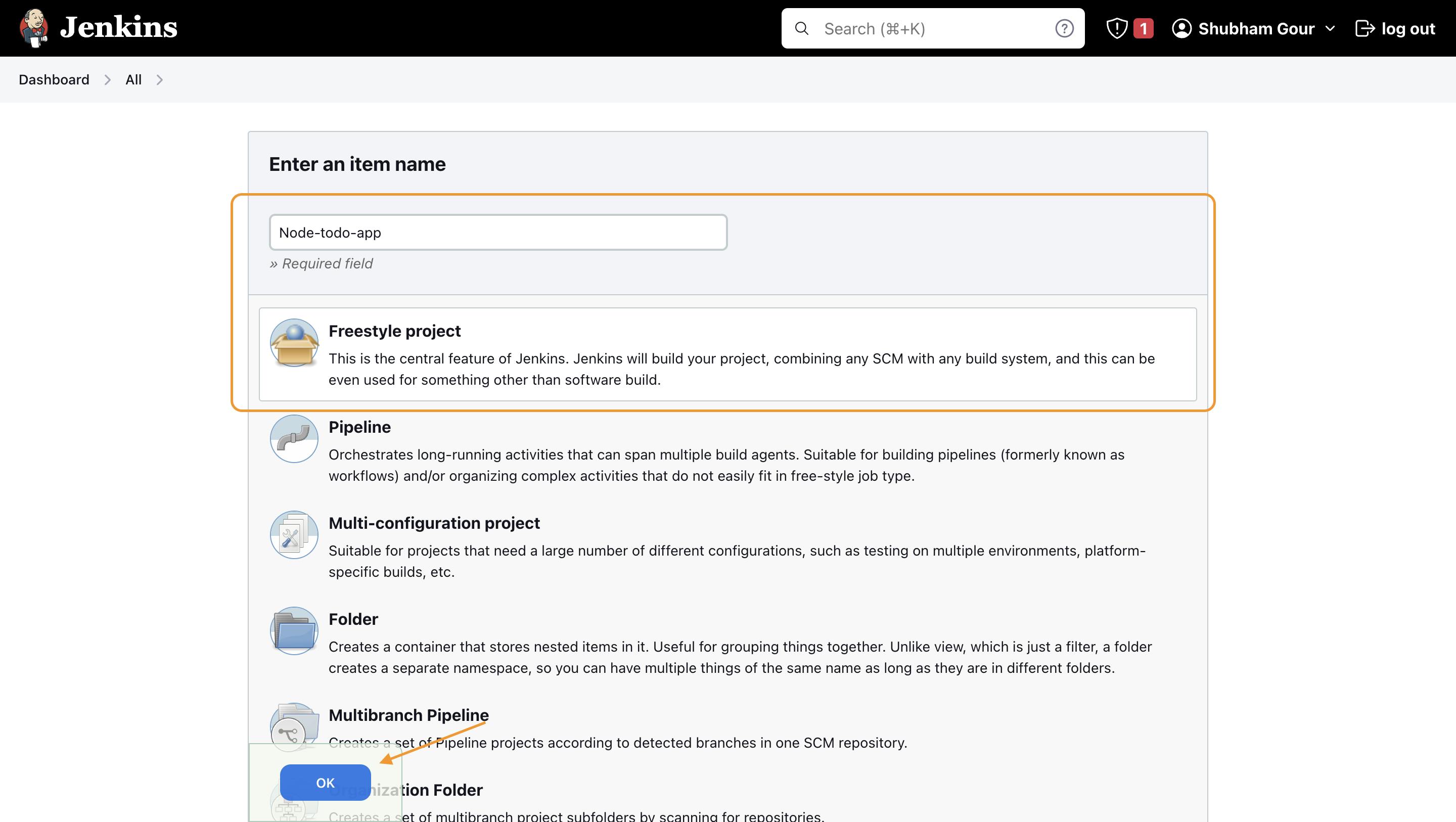
Create a Freestyle Job in Jenkins:
- Start by creating a Jenkins freestyle job named "node-todo-cicd."

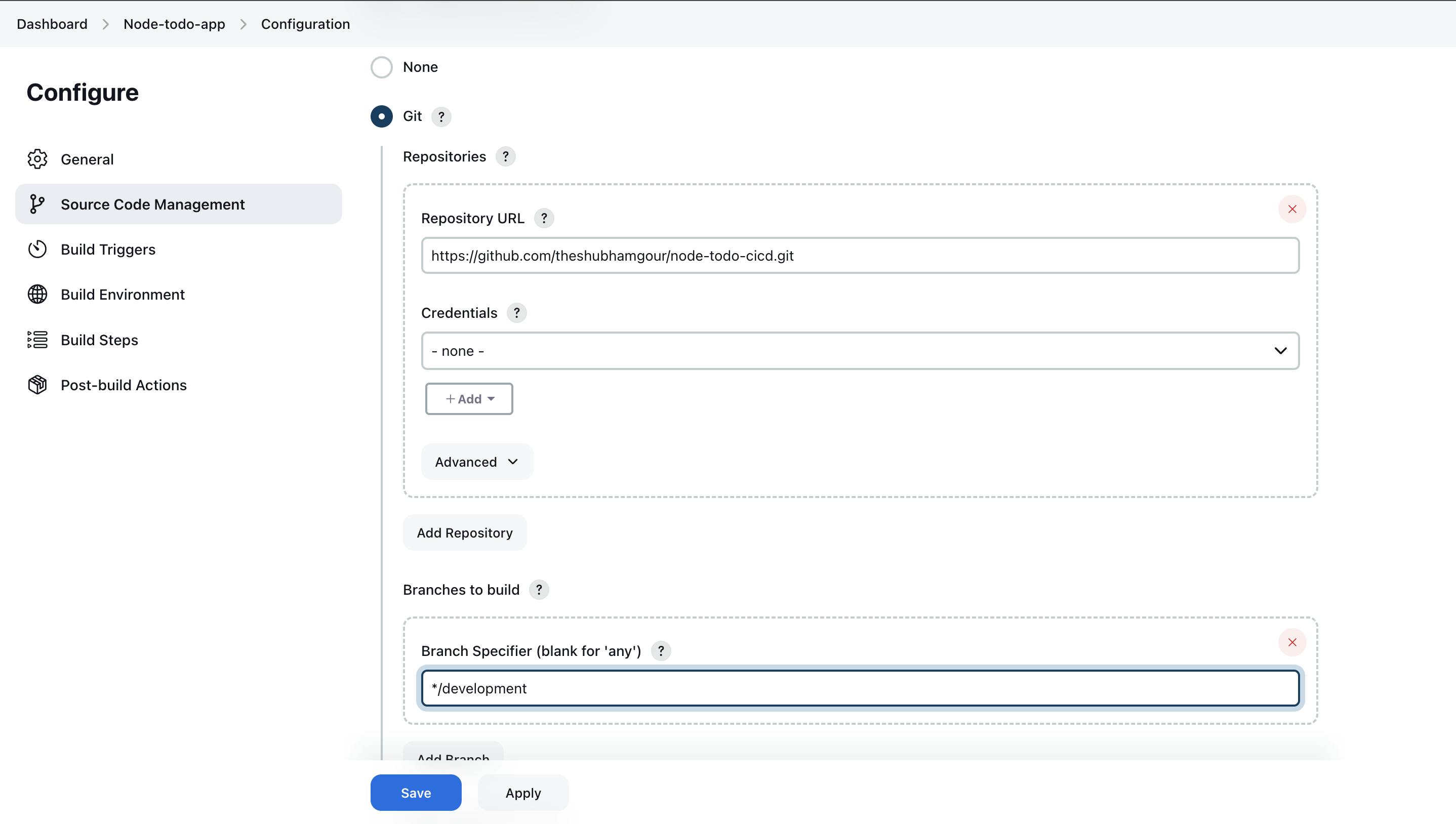
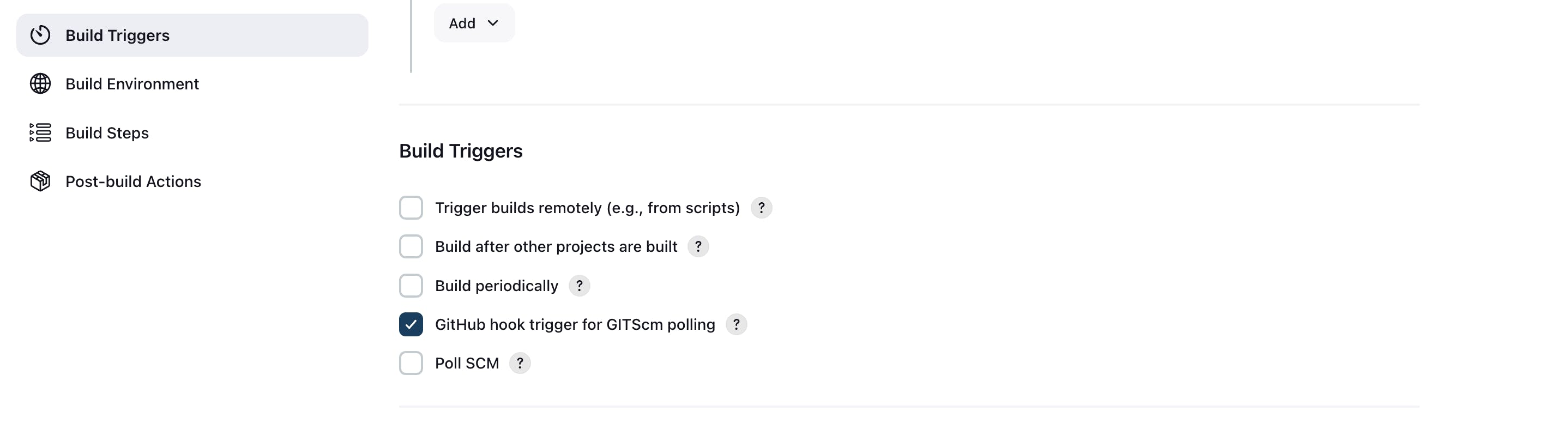
Configure the Job:
- Source Code Management: Select Git and enter the GitHub repository link and branch name.


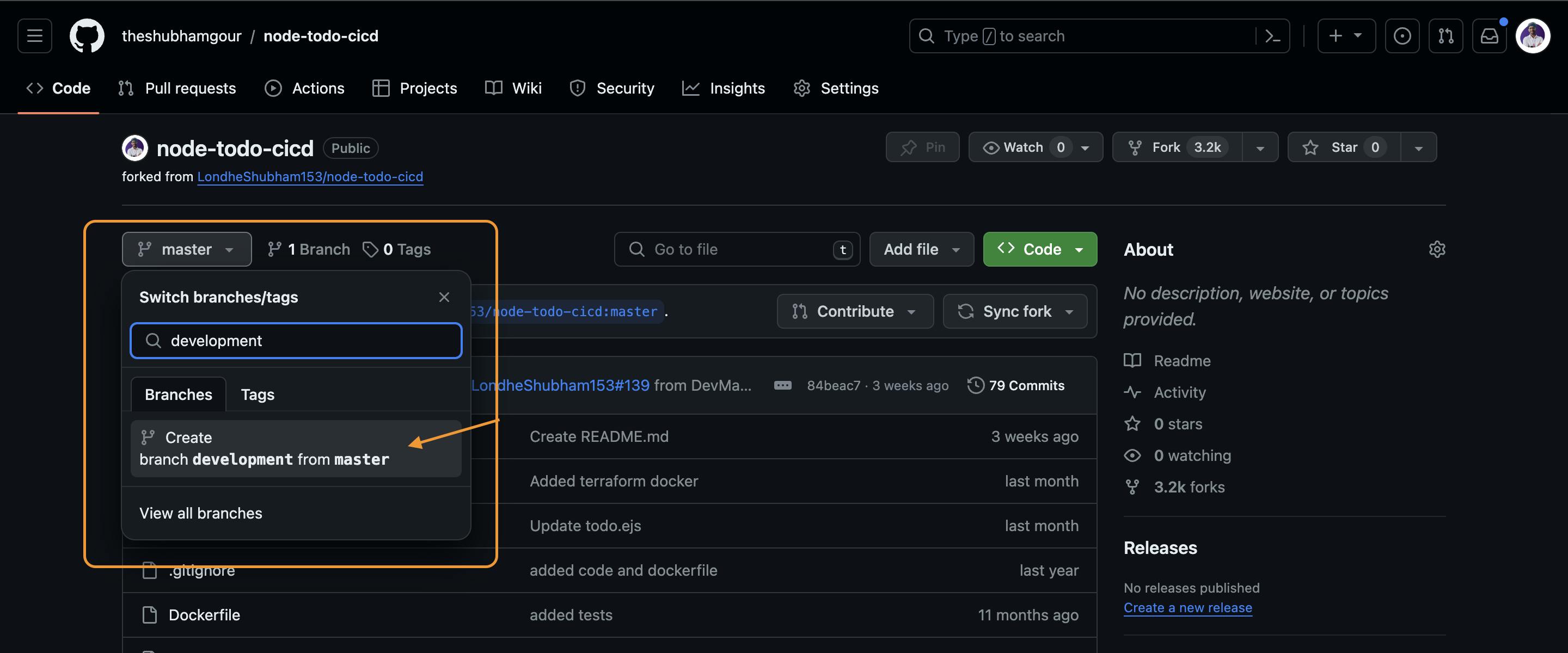
Now Before proceeding forward make sure you are creating the development branch on github
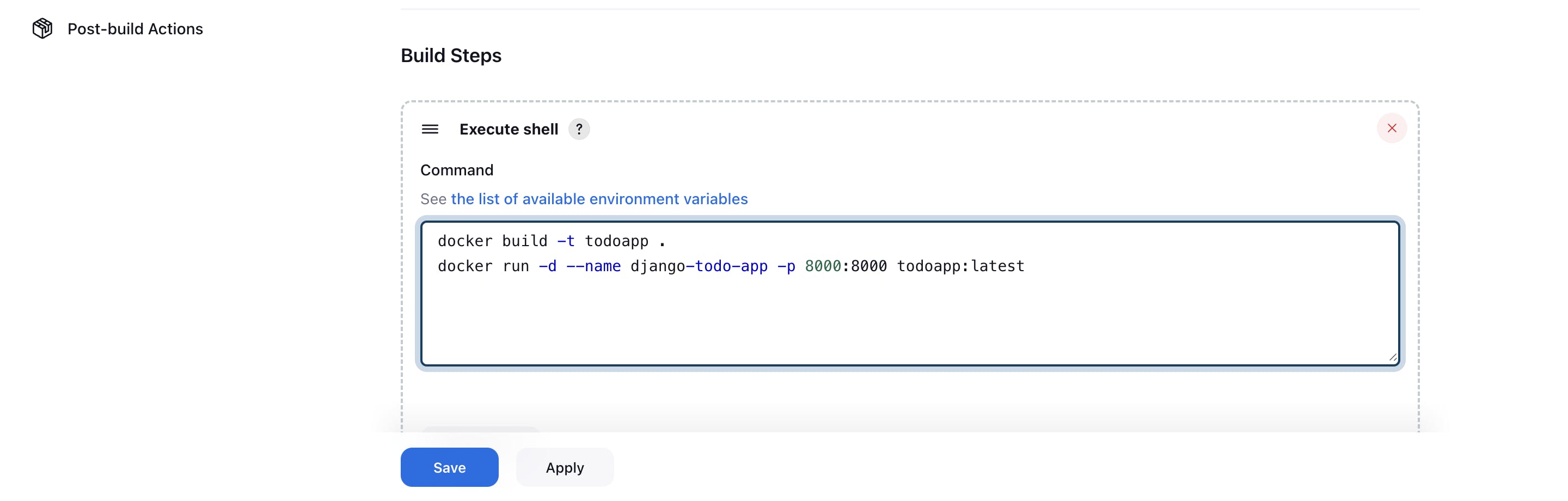
In the Build Steps section > Select Add Build Steps > Select Execute Shell > And type the commands required for your activity.

Build Steps: Add an Execute Shell build step with the necessary commands.
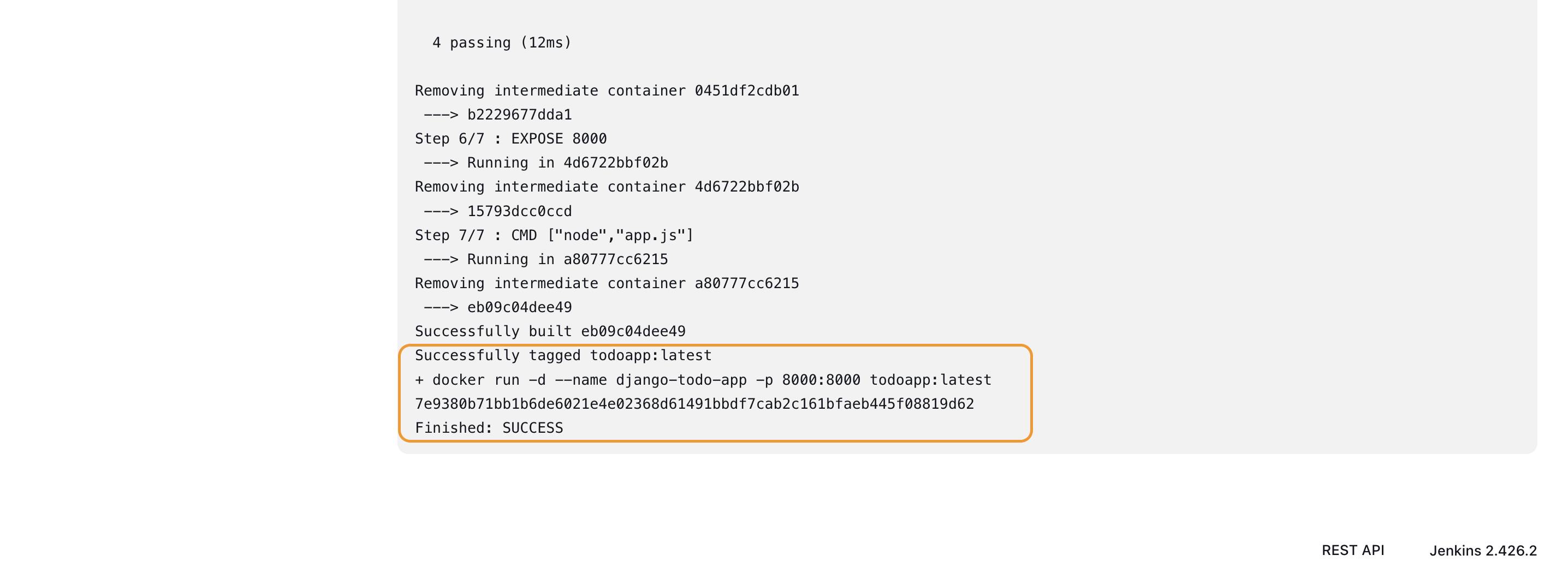
docker build -t todoapp .
docker run -d --name django-todo-app -p 8000:8000 todoapp:latest

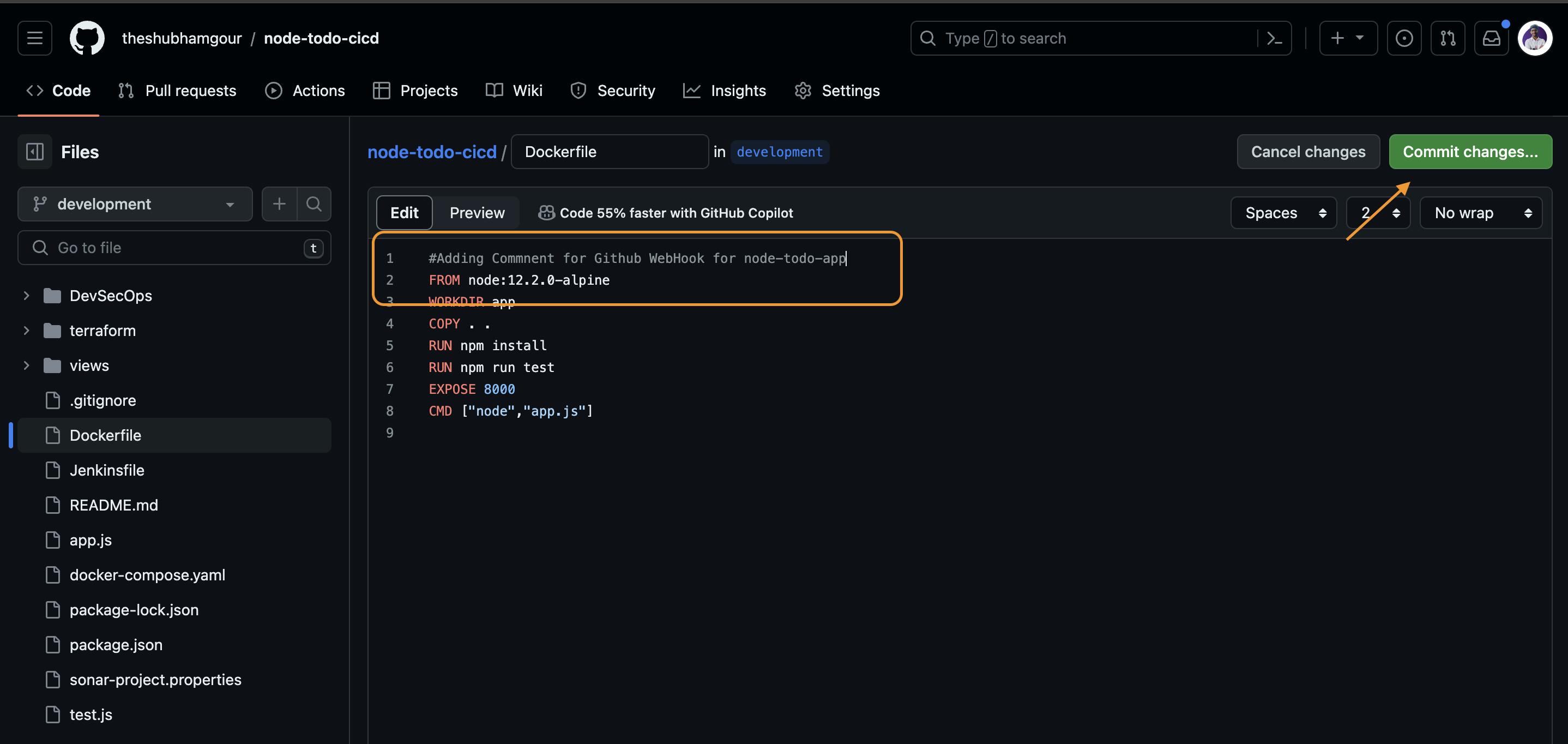
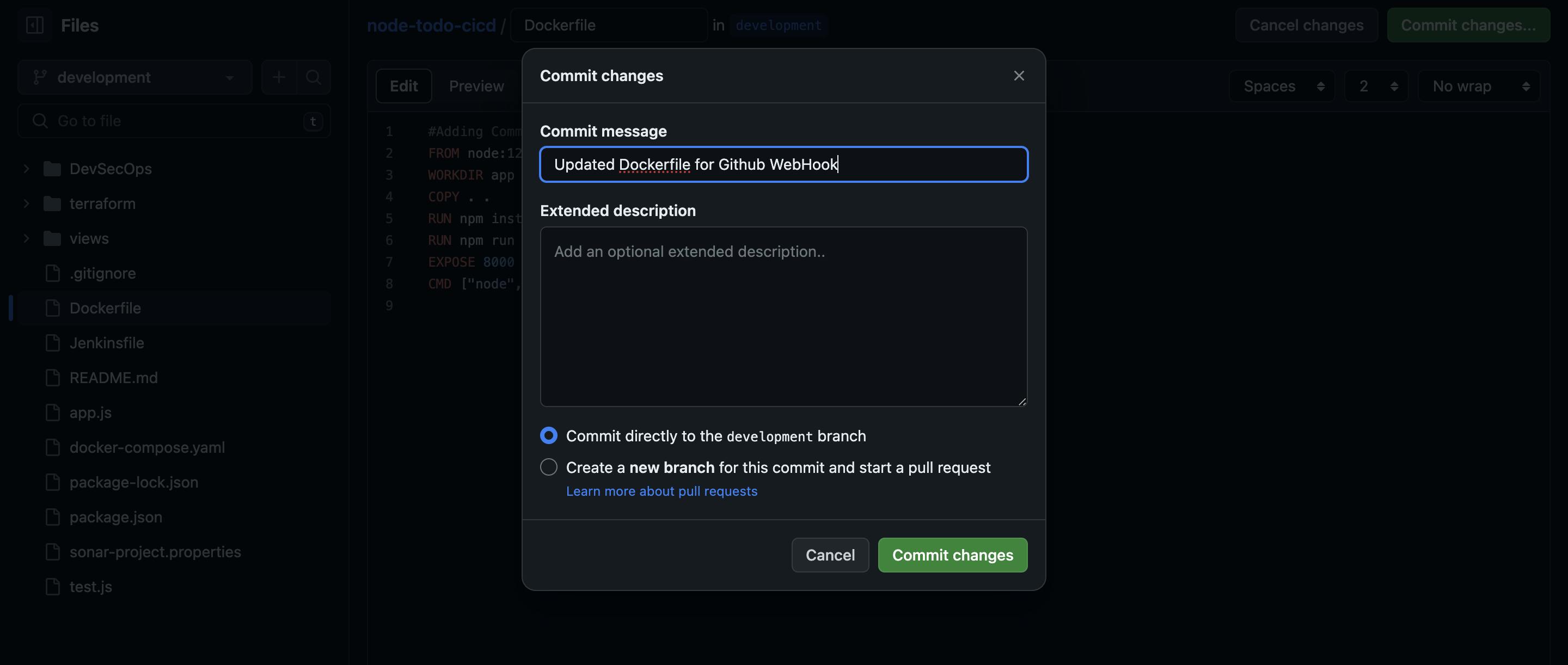
In your GitHub Repository in which you have added WebHook, make some changes in any file and then commit that changes as shown below.



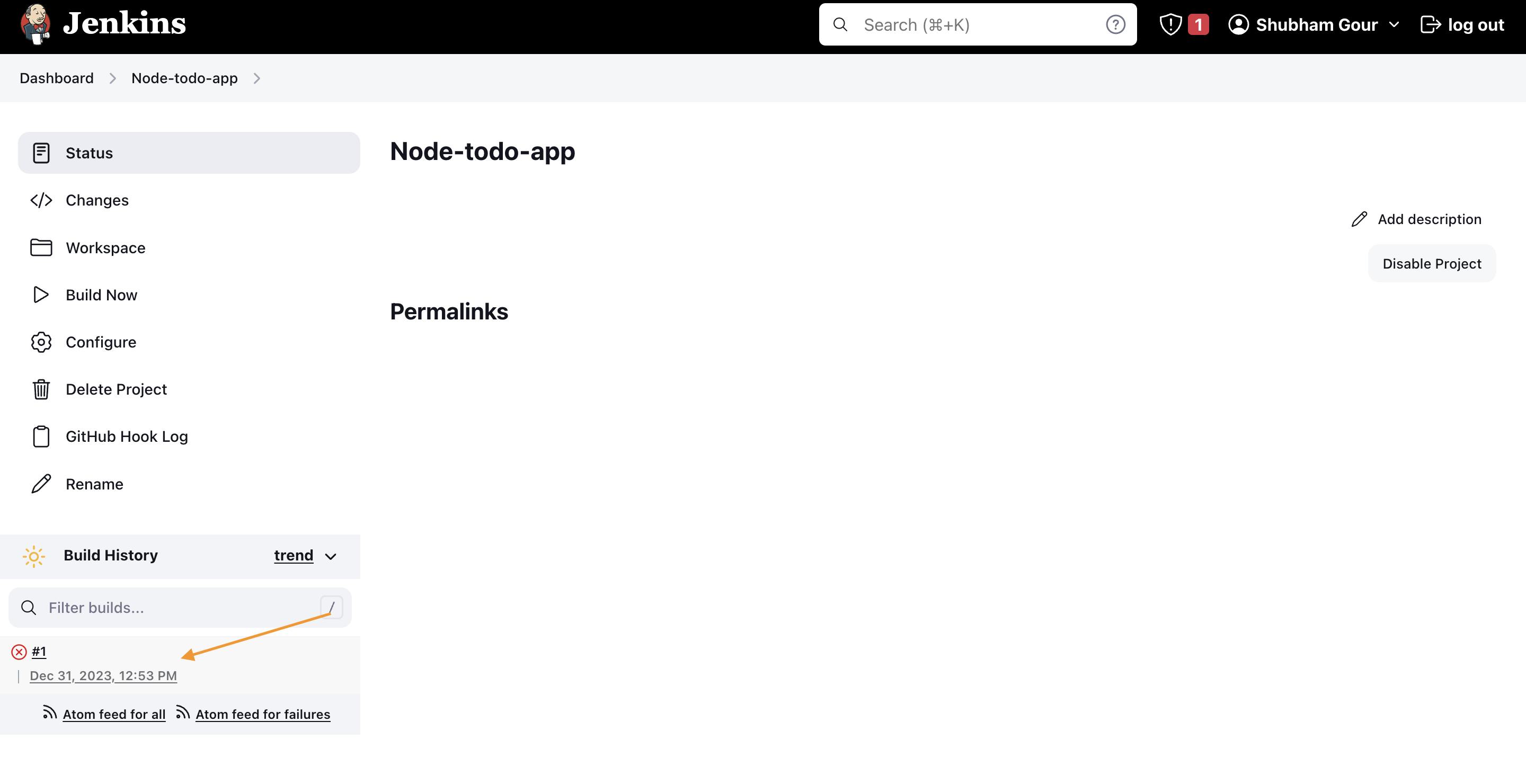
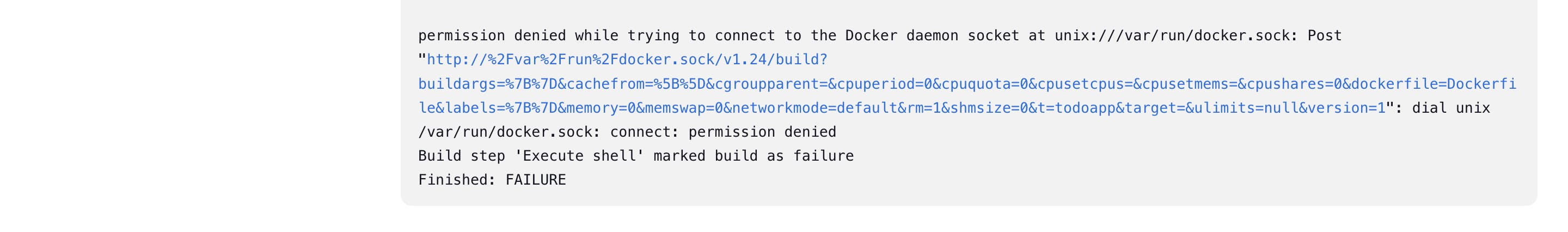
After committing, you can go to your Jenkins Job and can see that the build is getting triggered.

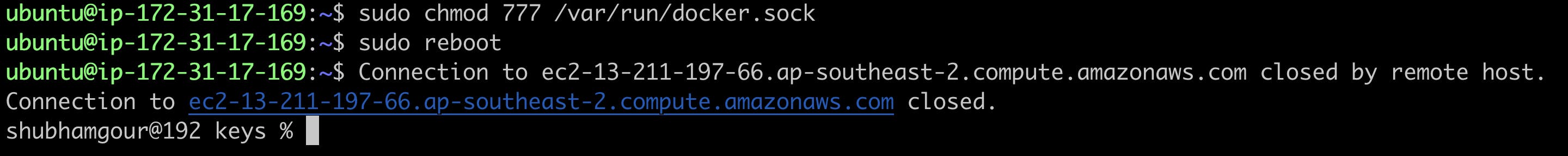
To Solve the above issue you need to execute the below command : Trouble Shoot Source

sudo chmod 777 /var/run/docker.sock
sudo usermod -aG docker $USER
sudo usermod -a -G docker jenkins
sudo reboot

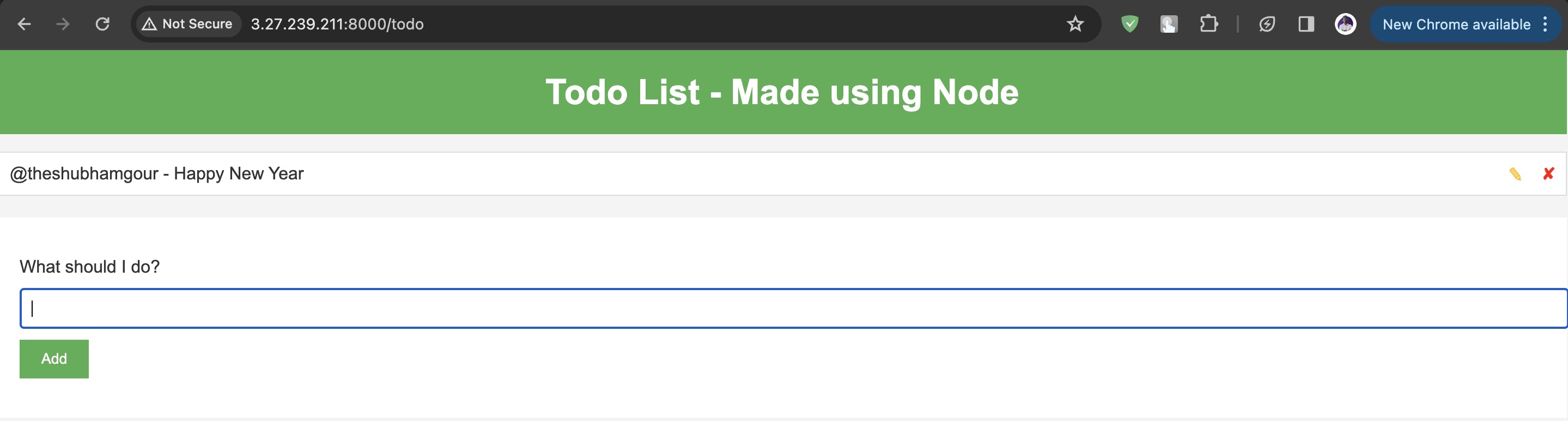
Access Your Application:
- Visit
<public-ip:8000>in your web browser to view your Node todo app live.

Example 2: Docker Compose with Webhooks
We will create a Jenkins project to run the "docker-compose up -d" command to start the multiple containers defined in the compose file. Setting up with a cleanup step in the Jenkins project to run the "docker-compose down" command to stop and remove the containers defined in the compose file.
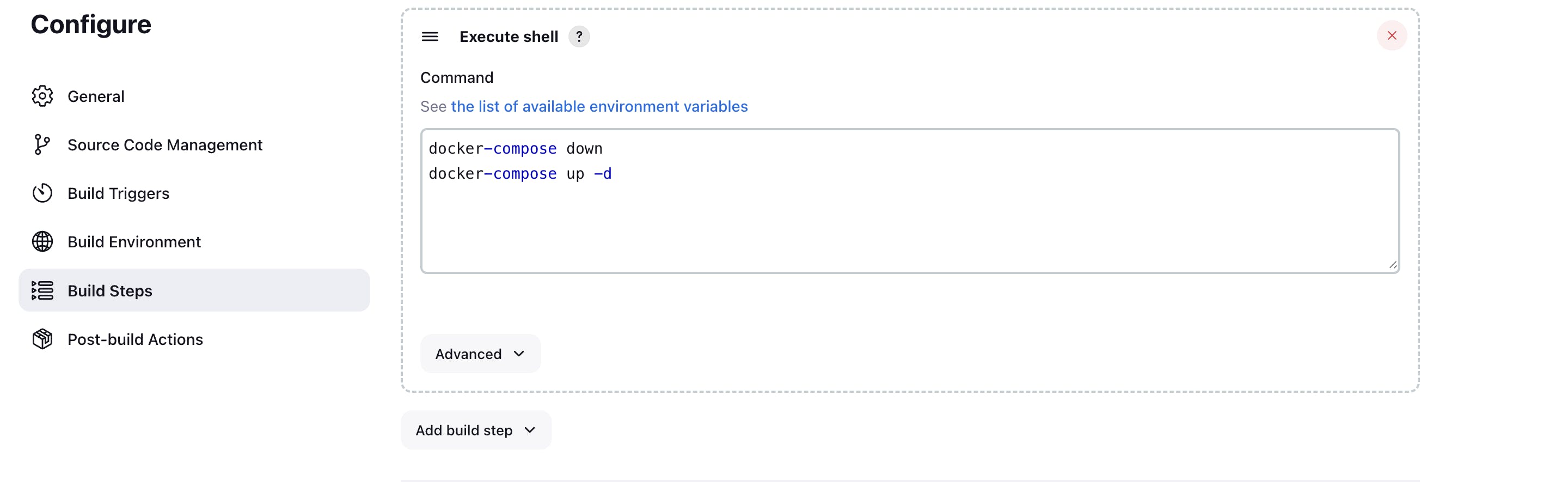
Enhance the Jenkins Project:
Modify the existing Jenkins freestyle project pipeline by incorporating Docker Compose commands.
Add build steps for:
docker-compose down docker-compose up -d
Trigger the Build:
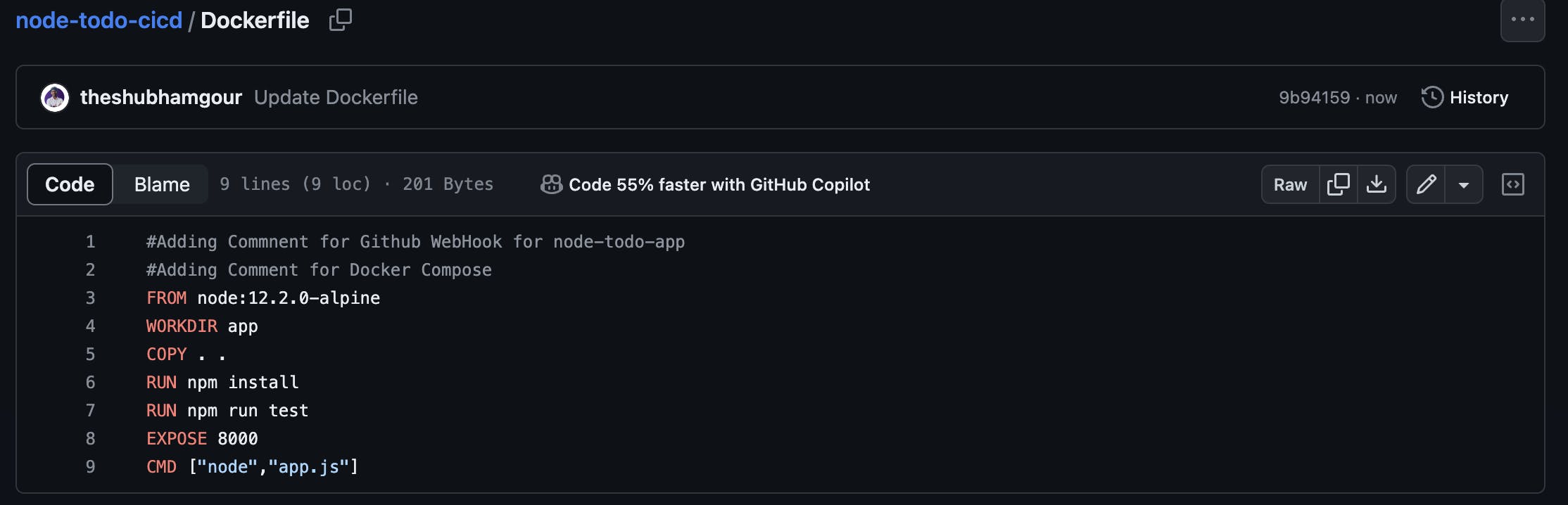
Make changes in any file in your GitHub repository.
Commit the changes to trigger the build in Jenkins.

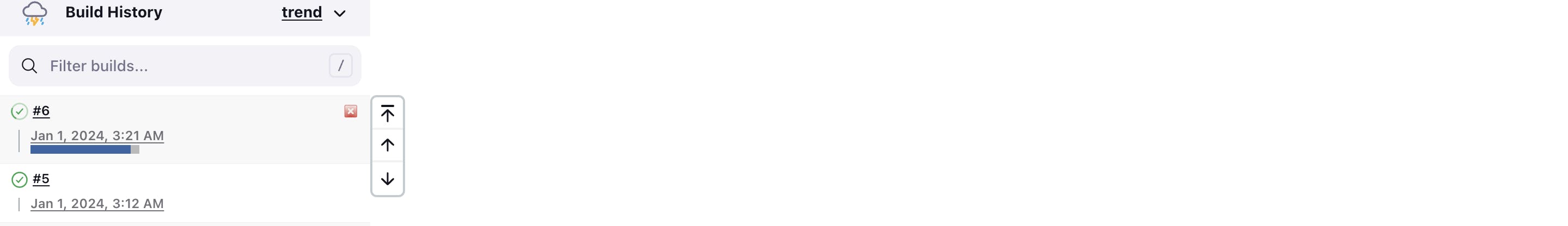
You can see the build got triggered after committing the changes.

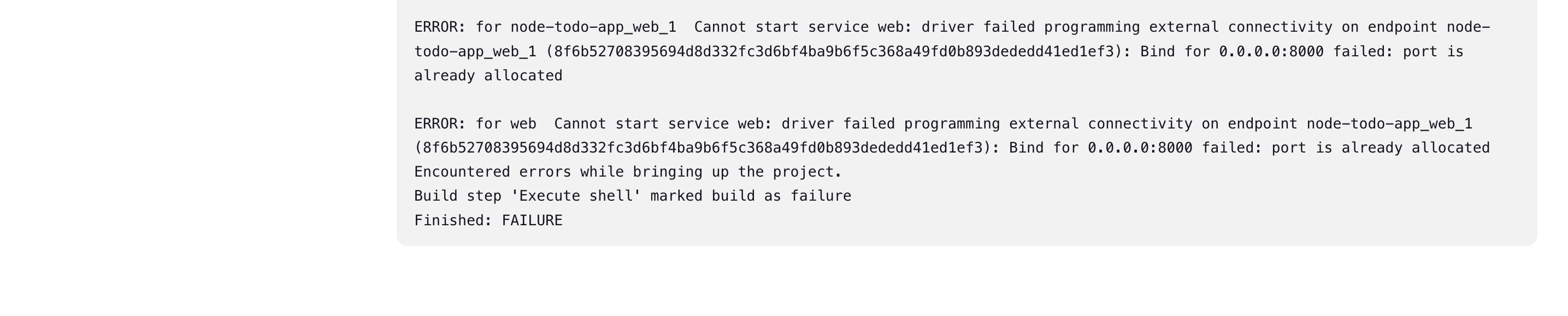
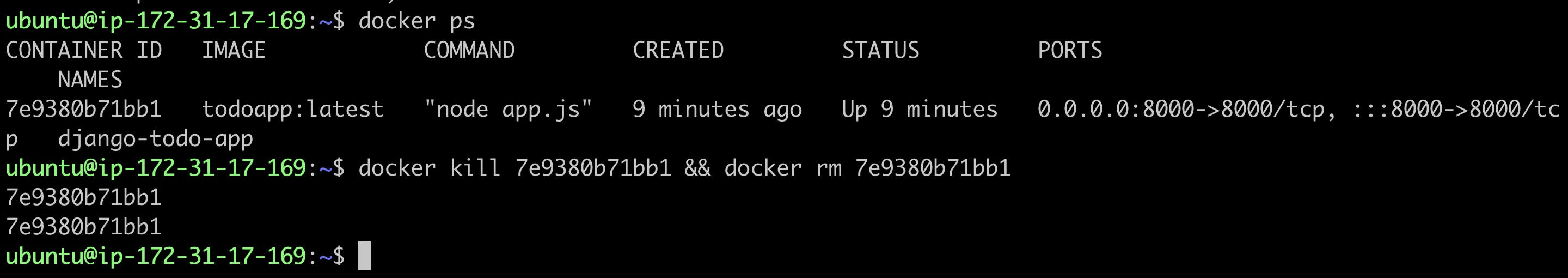
Resolve Docker Port Conflict:
If a port conflict arises, stop and remove the conflicting container using:
docker kill <container_id> && docker rm <container_id>


Test Your Application:
- Verify the accessibility of your application via
<public-ip:8000>.

Conclusion
In conclusion, GitHub webhooks serve as the bridge that enables real-time communication between GitHub repositories and Jenkins, triggering automated builds, tests, and deployments upon code changes. This seamless integration enhances collaboration, accelerates development cycles, and ensures an efficient continuous integration and delivery process.
By harnessing the synergy between GitHub webhooks and Jenkins, development teams can achieve greater efficiency, faster feedback loops, and a more robust and automated software delivery pipeline.
In this guide, we've executed a freestyle project on Jenkins to deploy a Node todo application on Docker. If you have questions or insights to share, feel free to leave a comment below.